Writing a Svelte app for the first time
When you start building and forget what you wanted in the first place
Table of contents
Hello Everyone,
I am Surya Madhavan, a curious developer with ideas in heart and tech in mind. I am starting out to try my ideas out with technologies and evolve as a better developer in this journey.
This is my first technical blog with less tech and more learnings / challenges documented. This is more of a failure blog to help peers in building stuffs with lesser roadblocks.
Introduction
Our ideas aren't worth much unless we implement it. Hence I started with implementing one of my ideas into a mini project and wanted to see how that turns out. For those who are curious about the problem statement, here it is:
An Application to document Cricket match score for use cases like Corporate / Friendly matches. Basically an attempt to replace notebook or our faint memories ;).
Execution
For the above idea, I decided to keep things simple (problem-wise) and start with a basic layout where user could add the score per over and details like extras (i.e. Wide, No Ball, Wicket).
I felt that this idea doesn't require backend immediately, so went for frontend right away. I chose Svelte as I wanted to try around a bit and also because it's been on the radar for quite some time.
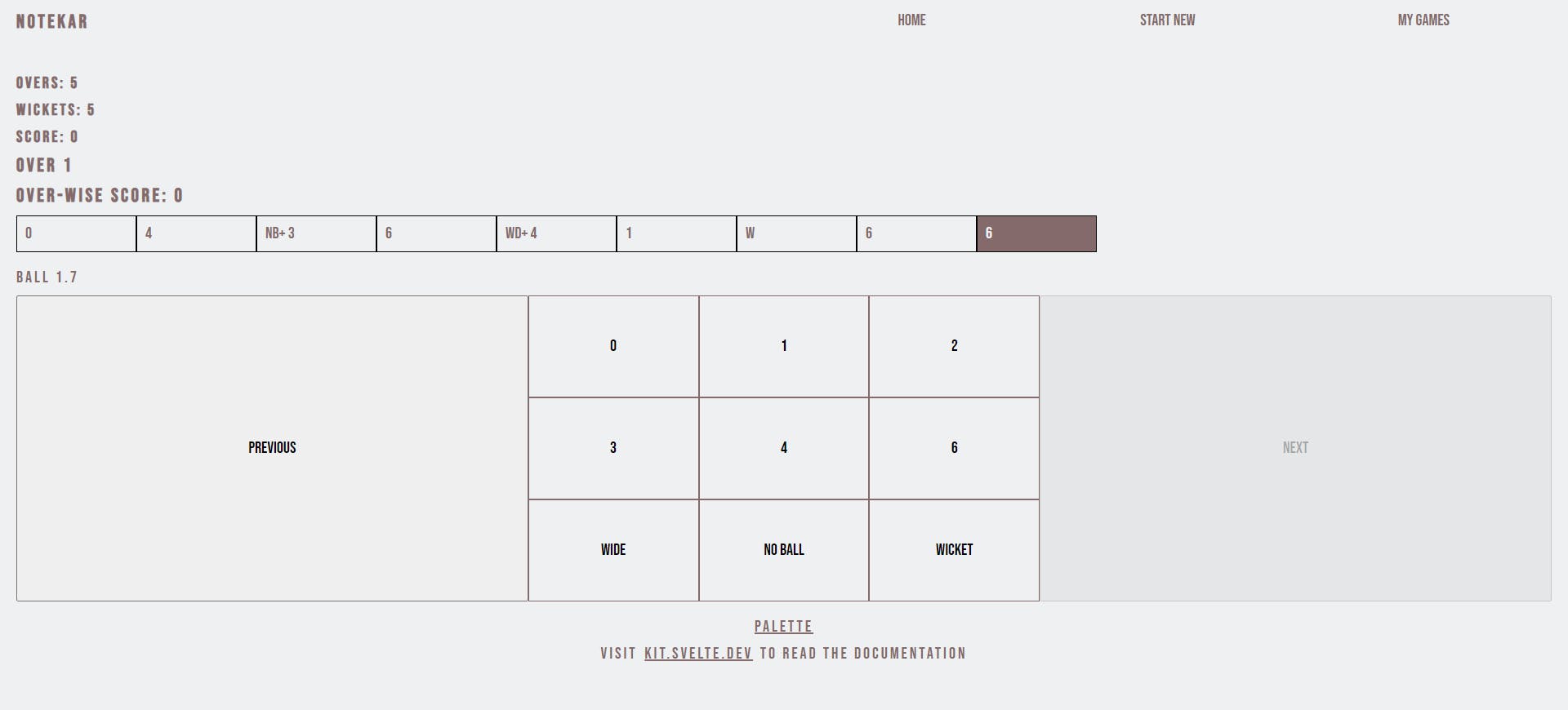
Here's my implementation at the moment. It is not hosted anywhere and still requires a lot of improvement. However, this journey made me reflect that coding out an idea has its pros and cons and without a clear goal, it can get derailed easily.

Positives
Svelte has nice features like
.svelteextensions with easy-to-grasp code structure.Routing is in-house, i.e. creating a "docs" folder under "routes" should make the "/docs" route accessible by-default without any explicit configuration.
One could create
+layout.sveltefile to specify the layout of pages (i.e. Navigation Bar, Footer, Side section, etc.)It is bundled with Vite, which leads to faster start-up.
Challenges I faced
Comfortable with the technology: Given my context that I have been playing around with backend side of things (predominantly Java) for the past few months, it took me some time to get comfortable with a JavaScript Framework again.

Go for the moon: Specifically, I initialized a SvelteKit project with Typescript, that meant I had two learning curves - each for Typescript & SvelteKit.
Unclear execution: I had not readied my business logic before coding and that lead to confusions midway about how to take the development process forward. I spent some days being overwhelmed about which side to focus - the execution logic ( entities, functions needed) or the development (learning Svelte, writing code blocks).
Learnings
As a beginner developer who's trying to find their ground and rather wants to build stuff out of tech, it would be better to keep things simple. I know it sounds obvious but we get tempted to aim at the moon whenever we have a chance.
Since my Ideation phase was short and that led to enough roadblocks during development phase, hence my initial action would be to prepare a PRD (Product Requirement Document). It would be a comprehensive document to keep your priorities clear and focus on what's to be built. Here is a nice resource.
PRD would help me get clearer goals, from which I can refine some specific tasks that can be started. This way, my tasks won't be overwhelming as they're thought out and simplified.
Coming to development, I would go for just Svelte and try getting comfortable with its fundamental concepts. Then I could pivot on turning it more type-safe (with TypeScript) or bringing advanced features (using SvelteKit).
Summary
In our routine lives, ideation / brainstorming helps us rejuvenate and sustain our love for programming. However during this process of building, I fell in some common traps that can be avoided.
This Article was more of a personal experience, than commenting on Svelte and its features. Here is the documentation for you to start with Svelte.
I hope this article helps you turn out as a better, conscious developer. I would love to know your comments / insights. Thank you for your time!

